Vous cherchez à concevoir des interfaces utilisateur innovantes et des maquettes web attrayantes ? Ces Prompts Midjourney pour l’UI et le Web Design vous permettront de générer rapidement des visuels percutants pour vos projets. Découvrez comment utiliser la puissance de l’IA pour créer des designs contemporains aux détails soignés et à l’esthétique professionnelle.
Les bases des Prompts Midjourney pour l’UI et le Web Design
Pour réussir vos Prompts Midjourney pour l’UI et le Web Design, certains éléments techniques sont essentiels. Une bonne compréhension de ces paramètres vous aidera à obtenir des résultats optimaux adaptés spécifiquement aux interfaces numériques et aux designs web modernes.
Paramètres essentiels pour vos Prompts Midjourney pour l’UI et le Web Design
Lorsque vous rédigez vos Prompts Midjourney pour l’UI et le Web Design, n’oubliez pas d’inclure ces éléments clés :
- Les termes « UI design » ou « web design » ou « interface design »
- Des références à des styles spécifiques comme « minimalist », « neumorphic », « glassmorphism »
- La mention de composants précis : « landing page », « dashboard », « mobile app »
- Un ratio d’aspect adapté : « –ar 16:9 » pour desktop ou « –ar 9:16 » pour mobile
L’importance de l’anglais dans vos Prompts Midjourney
Il est fortement recommandé d’utiliser l’anglais pour vos prompts Midjourney, même si vous êtes francophone. L’IA de Midjourney a été principalement entraînée avec des données en anglais et comprend donc mieux les nuances et les détails des requêtes formulées dans cette langue. Cela permet d’obtenir des résultats plus précis et conformes à vos attentes.
C’est pourquoi dans cet article, chaque prompt est présenté d’abord en anglais, puis traduit en français. Nous vous conseillons d’utiliser la version anglaise pour générer vos designs, puis de vous référer à la version française pour comprendre les détails de chaque élément demandé.
20 Prompts Midjourney pour l’UI et le Web Design par catégorie
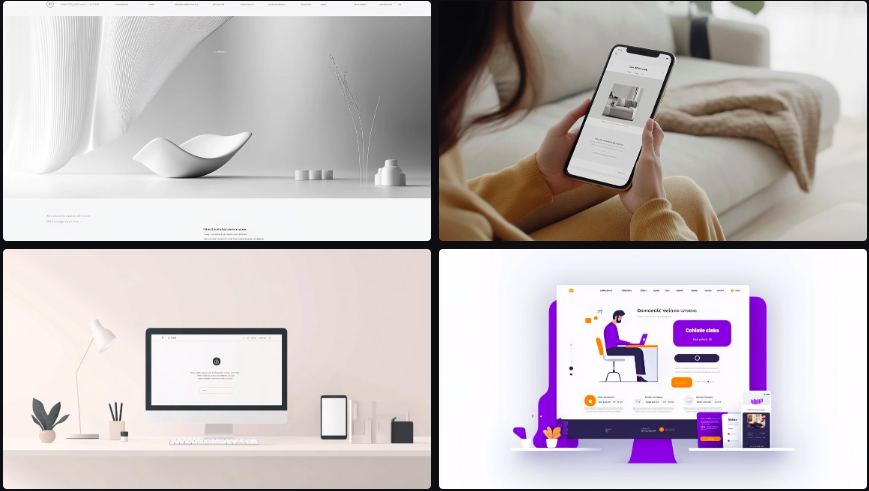
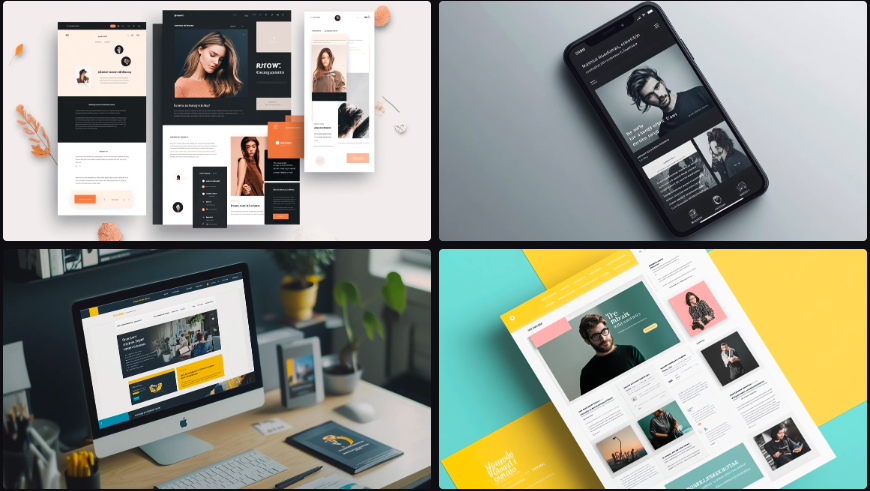
Prompt Midjourney pour l’UI et le Web Design d’une Landing Page Minimaliste
Ce prompt vous permettra de générer une page d’accueil épurée avec une hiérarchie visuelle claire et une esthétique moderne.

Prompt en Anglais :
UI design for a minimalist landing page with clean typography, ample white space, monochromatic color scheme, hero section with centered headline, subtle call-to-action button, seamless navigation bar, product showcase section, high contrast, professional layout –ar 16:9
Prompt en Français :
Design d’interface pour une page d’accueil minimaliste avec typographie épurée, espace blanc généreux, palette monochrome, section d’en-tête avec titre centré, bouton d’appel à l’action subtil, barre de navigation fluide, section de présentation produit, contraste élevé, mise en page professionnelle –ar 16:9
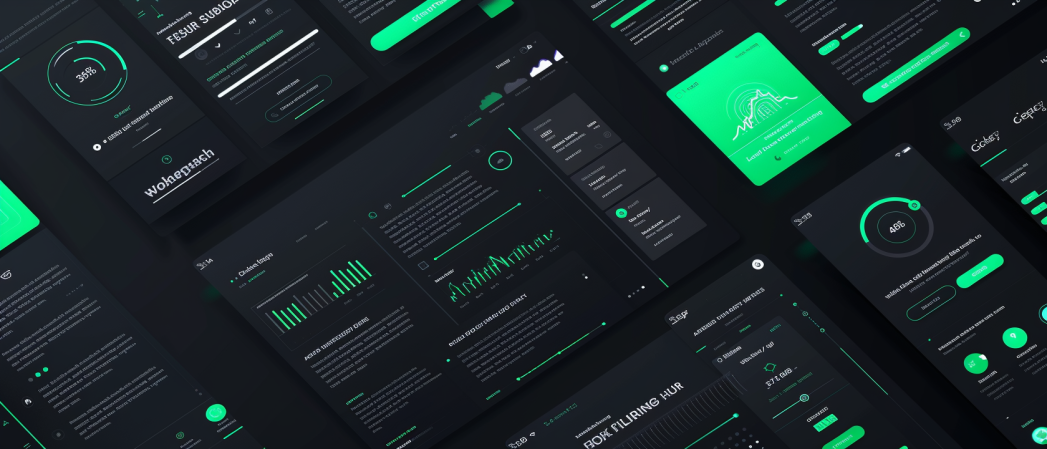
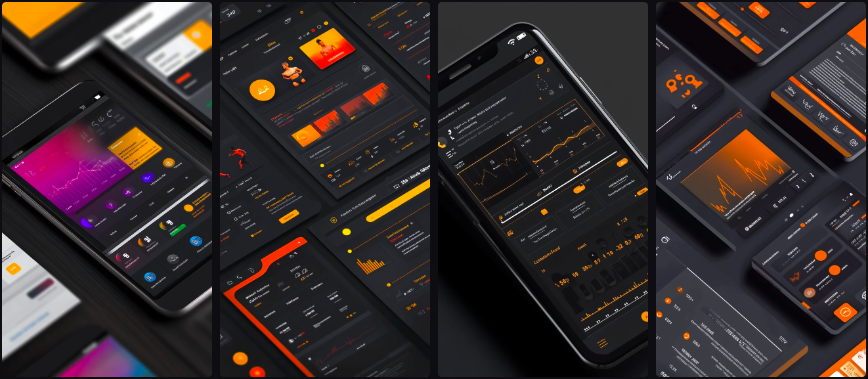
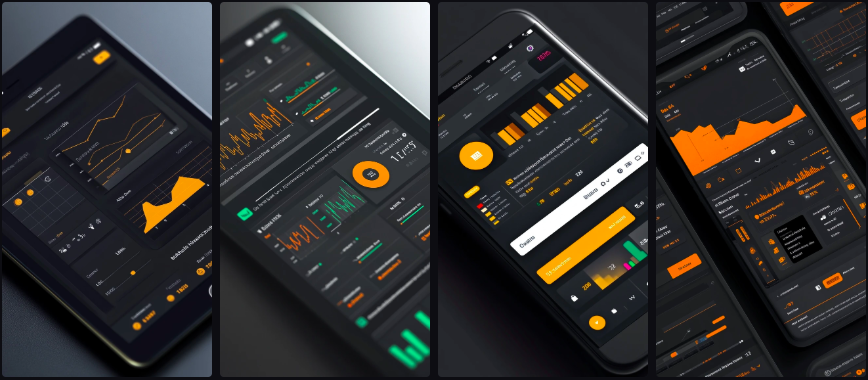
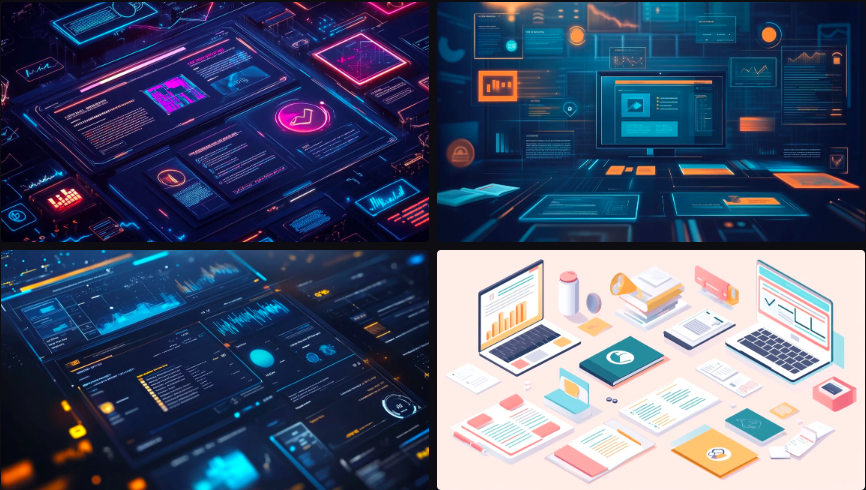
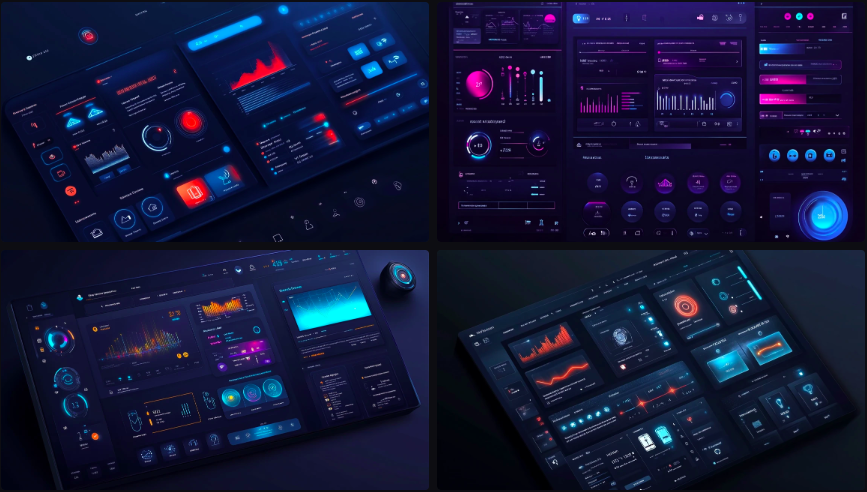
Prompt Midjourney pour l’UI et le Web Design d’un Dashboard Analytique
Ce prompt génère un tableau de bord riche en données avec des visualisations claires et une organisation intuitive de l’information.

Prompt en Anglais :
UI design for an analytics dashboard with data visualization widgets, dark mode interface, grid layout system, metric cards, interactive charts, user profile section, notification panel, clean information hierarchy, modern UI components, professional color coding –ar 16:9
Prompt en Français :
Design d’interface pour un tableau de bord analytique avec widgets de visualisation de données, interface en mode sombre, système de mise en page en grille, cartes de métriques, graphiques interactifs, section profil utilisateur, panneau de notifications, hiérarchie d’information claire, composants UI modernes, code couleur professionnel –ar 16:9
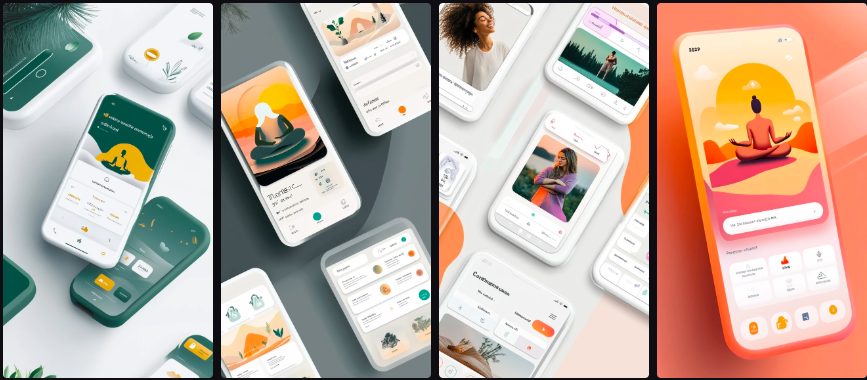
Prompt Midjourney pour l’UI et le Web Design d’une Application Mobile de Fitness
Idéal pour concevoir une interface mobile attrayante axée sur le bien-être et le suivi d’activités sportives.

Prompt en Anglais :
UI design for a fitness mobile app with activity tracking screens, progress charts, workout library, custom gradient buttons, intuitive navigation tabs, user profile page, achievement badges, calendar view, consistent iconography, accessibility-focused design –ar 9:16
Prompt en Français :
Design d’interface pour une application mobile de fitness avec écrans de suivi d’activité, graphiques de progression, bibliothèque d’exercices, boutons à dégradés personnalisés, onglets de navigation intuitifs, page de profil utilisateur, badges de réussite, vue calendrier, iconographie cohérente, design axé sur l’accessibilité –ar 9:16
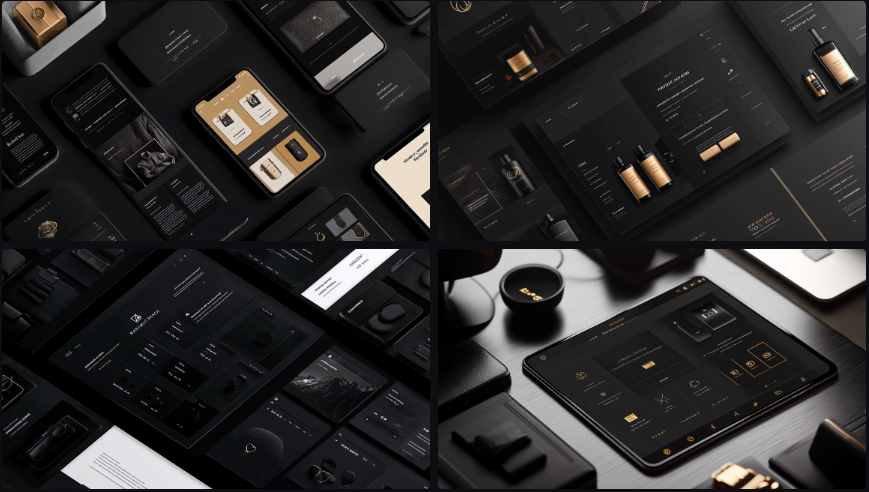
Prompt Midjourney pour l’UI et le Web Design d’un Site E-commerce Luxe
Ce prompt crée une interface e-commerce haut de gamme qui met en valeur les produits dans un environnement visuel sophistiqué.

Prompt en Anglais :
UI design for a luxury e-commerce website with elegant product cards, sophisticated typography, high-end photography layout, subtle animations, refined color palette, clean checkout process, wishlist feature, detailed product viewer, premium user experience, responsive grid system –ar 16:9
Prompt en Français :
Design d’interface pour un site e-commerce de luxe avec cartes produit élégantes, typographie sophistiquée, mise en page pour photographie haut de gamme, animations subtiles, palette de couleurs raffinée, processus d’achat épuré, fonctionnalité liste de souhaits, visionneuse de produit détaillée, expérience utilisateur premium, système de grille responsive –ar 16:9
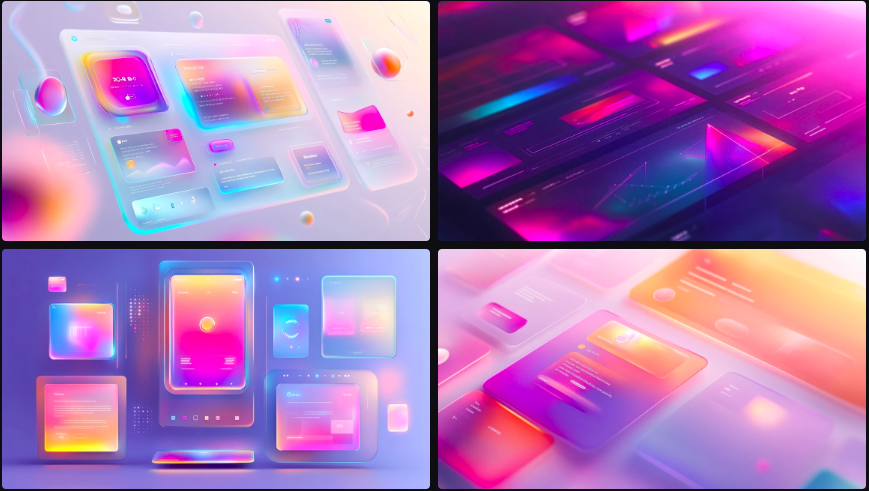
Prompt Midjourney pour l’UI et le Web Design en Glassmorphisme
Ce prompt permet de créer des interfaces avec l’effet de verre translucide, très tendance en design numérique actuellement.

Prompt en Anglais :
UI design with glassmorphism style featuring frosted glass panels, subtle transparency effects, floating UI elements, colorful background blur, light border highlights, clean typography, depth layers, modern components, organized information architecture, vibrant accent colors –ar 16:9
Prompt en Français :
Design d’interface avec style glassmorphisme présentant des panneaux en verre dépoli, effets de transparence subtils, éléments UI flottants, flou d’arrière-plan coloré, bordures légèrement illuminées, typographie épurée, couches de profondeur, composants modernes, architecture d’information organisée, couleurs d’accent vibrantes –ar 16:9
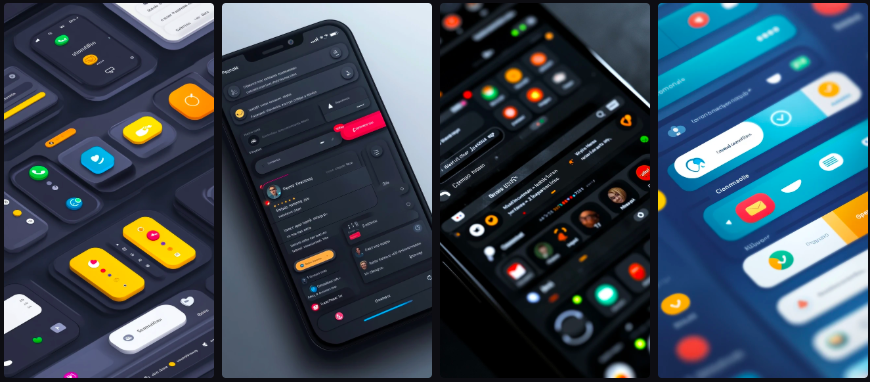
Prompt Midjourney pour l’UI et le Web Design d’une Application de Messagerie
Pour concevoir une interface de messagerie intuitive avec une organisation claire des conversations.

Prompt en Anglais :
UI design for a messaging app with conversation list view, chat bubbles, typing indicators, attachment options, emoji selector, user status indicators, searchable message history, clean contact cards, theme customization, intuitive navigation pattern –ar 9:16
Prompt en Français :
Design d’interface pour une application de messagerie avec vue liste de conversations, bulles de discussion, indicateurs de frappe, options de pièces jointes, sélecteur d’émojis, indicateurs de statut utilisateur, historique de messages consultable, cartes contact épurées, personnalisation de thème, schéma de navigation intuitif –ar 9:16
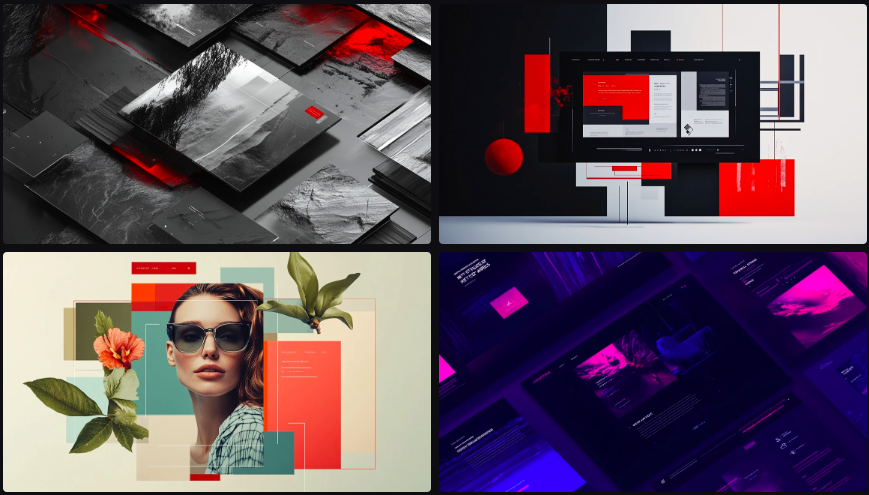
Prompt Midjourney pour l’UI et le Web Design d’un Portfolio Créatif
Ce prompt génère un design de portfolio artistique mettant en valeur les projets créatifs dans une mise en page dynamique.

Prompt en Anglais :
UI design for a creative portfolio website with project gallery grid, interactive case studies, distinctive typography, asymmetrical layout, subtle hover animations, full-width imagery, about section with personal branding, contact form design, artistic navigation menu, cohesive visual identity –ar 16:9
Prompt en Français :
Design d’interface pour un site portfolio créatif avec grille de galerie projets, études de cas interactives, typographie distinctive, mise en page asymétrique, animations subtiles au survol, images pleine largeur, section à propos avec image de marque personnelle, design de formulaire contact, menu de navigation artistique, identité visuelle cohérente –ar 16:9
Prompt Midjourney pour l’UI et le Web Design d’une Application de Finances Personnelles
Idéal pour créer une interface financière claire et rassurante qui présente des données complexes de façon accessible.

Prompt en Anglais :
UI design for a personal finance app with expense tracking dashboard, budget visualization charts, transaction history list, saving goals widgets, financial health indicators, clean data tables, account management screens, security features, straightforward navigation, trustworthy color scheme –ar 9:16
Prompt en Français :
Design d’interface pour une application de finances personnelles avec tableau de bord de suivi des dépenses, graphiques de visualisation de budget, liste d’historique des transactions, widgets d’objectifs d’épargne, indicateurs de santé financière, tableaux de données épurés, écrans de gestion de compte, fonctionnalités de sécurité, navigation directe, schéma de couleurs inspirant confiance –ar 9:16
Prompt Midjourney pour l’UI et le Web Design Neumorphique
Ce prompt crée une interface utilisant le style neumorphique avec ses effets d’ombres douces et ses éléments en relief.

Prompt en Anglais :
UI design with neumorphic style featuring soft shadow effects, subtle extrusion elements, monochromatic color palette, rounded shapes, clean toggle switches, embossed buttons, slider controls, card-based layout, consistent depth cues, minimal visual noise –ar 16:9
Prompt en Français :
Design d’interface avec style neumorphique présentant des effets d’ombres douces, éléments en légère extrusion, palette de couleurs monochromatique, formes arrondies, interrupteurs épurés, boutons en relief, contrôles de curseur, mise en page basée sur des cartes, indices de profondeur cohérents, bruit visuel minimal –ar 16:9
Prompt Midjourney pour l’UI et le Web Design d’un Blog Magazine
Pour créer un design de blog inspiré des magazines avec une mise en page éditoriale soignée.

Prompt en Anglais :
UI design for a magazine-style blog with editorial layout, featured article hero section, category navigation, reading progress indicator, author profile cards, related content suggestions, newsletter signup module, typography hierarchy, article preview cards, social sharing options –ar 16:9
Prompt en Français :
Design d’interface pour un blog style magazine avec mise en page éditoriale, section principale d’article en vedette, navigation par catégorie, indicateur de progression de lecture, cartes profil d’auteur, suggestions de contenu connexe, module d’inscription à la newsletter, hiérarchie typographique, cartes de prévisualisation d’articles, options de partage social –ar 16:9
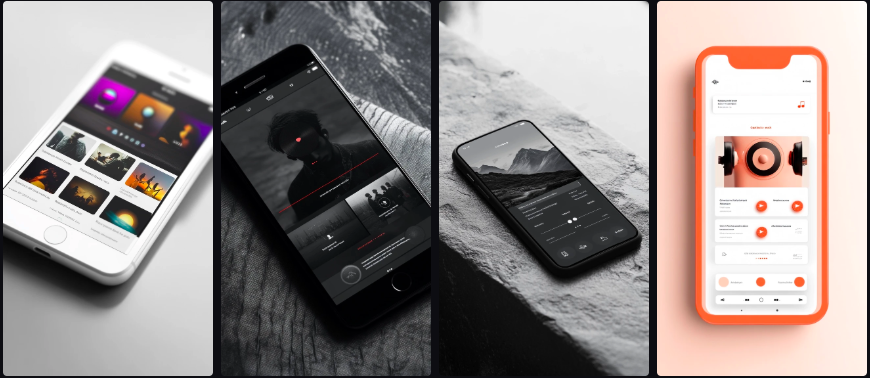
Prompt Midjourney pour l’UI et le Web Design d’une Application de Musique
Ce prompt génère une interface musicale immersive avec des contrôles intuitifs et une expérience utilisateur fluide.

Prompt en Anglais :
UI design for a music streaming app with album artwork display, playback controls, playlist management, artist profile pages, discovery section, minimalist player widget, lyric viewer, mood-based recommendations, audio visualization, seamless listening experience –ar 9:16
Prompt en Français :
Design d’interface pour une application de streaming musical avec affichage de pochettes d’albums, contrôles de lecture, gestion de playlists, pages de profil d’artiste, section découverte, widget de lecteur minimaliste, visualiseur de paroles, recommandations basées sur l’ambiance, visualisation audio, expérience d’écoute fluide –ar 9:16
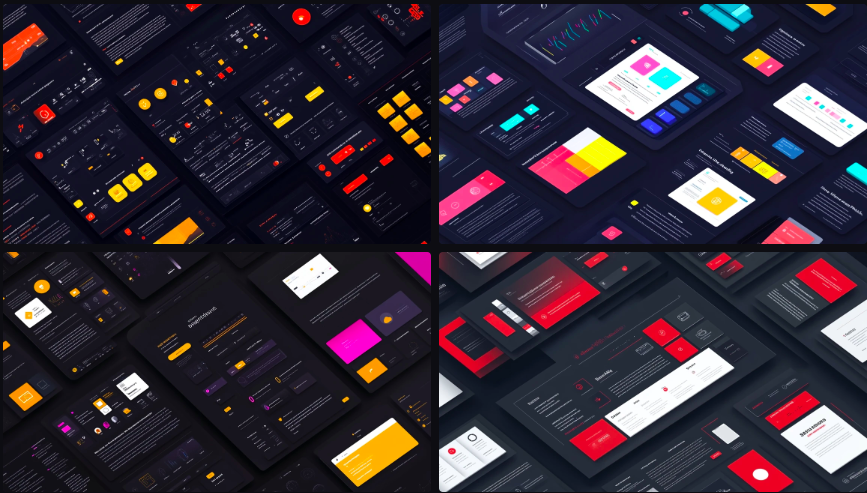
Prompt Midjourney pour l’UI et le Web Design d’un Système de Design
Pour créer une documentation visuelle des composants UI avec des exemples d’utilisation cohérents.

Prompt en Anglais :
UI design for a design system documentation with component library showcase, color palette demonstration, typography scale examples, spacing guidelines, interactive elements in different states, pattern usage examples, grid system visualization, icon set display, accessibility standards, version history –ar 16:9
Prompt en Français :
Design d’interface pour une documentation de système de design avec vitrine de bibliothèque de composants, démonstration de palette de couleurs, exemples d’échelle typographique, directives d’espacement, éléments interactifs dans différents états, exemples d’utilisation de motifs, visualisation du système de grille, affichage d’ensemble d’icônes, normes d’accessibilité, historique des versions –ar 16:9
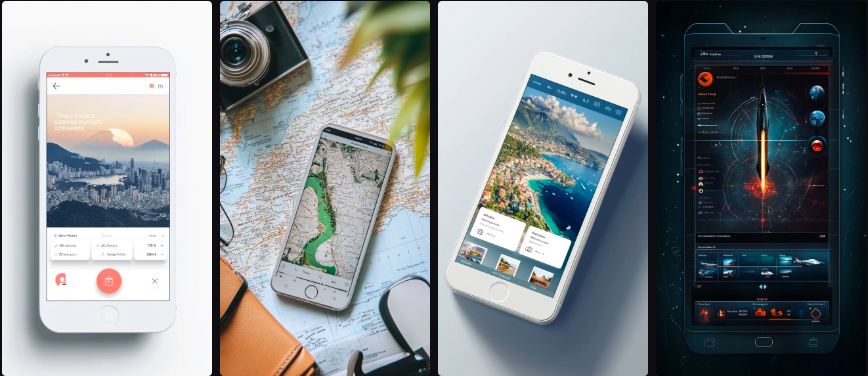
Prompt Midjourney pour l’UI et le Web Design d’une Application de Voyage
Idéal pour concevoir une interface de voyage immersive avec des fonctionnalités de recherche et de réservation.

Prompt en Anglais :
UI design for a travel booking app with destination search interface, accommodation listings, interactive map view, trip planning calendar, user review system, photo gallery slider, payment process screens, travel itinerary organizer, filter options panel, personalized recommendations –ar 9:16
Prompt en Français :
Design d’interface pour une application de réservation de voyage avec interface de recherche de destination, listes d’hébergements, vue carte interactive, calendrier de planification de voyage, système d’avis utilisateurs, galerie photo avec slider, écrans de processus de paiement, organisateur d’itinéraire, panneau d’options de filtrage, recommandations personnalisées –ar 9:16
Prompt Midjourney pour l’UI et le Web Design d’un Site Éducatif
Ce prompt crée une interface d’apprentissage en ligne claire et engageante favorisant l’interaction avec le contenu pédagogique.

Prompt en Anglais :
UI design for an educational platform with course catalog grid, video lesson player, progress tracking dashboard, interactive quiz interface, note-taking features, resource library, discussion forum layout, achievement system, learning path visualization, student profile page –ar 16:9
Prompt en Français :
Design d’interface pour une plateforme éducative avec grille de catalogue de cours, lecteur de leçon vidéo, tableau de bord de suivi de progression, interface de quiz interactif, fonctionnalités de prise de notes, bibliothèque de ressources, mise en page de forum de discussion, système de réussite, visualisation de parcours d’apprentissage, page de profil étudiant –ar 16:9
Prompt Midjourney pour l’UI et le Web Design d’un Configurateur de Produit
Pour créer une interface permettant aux utilisateurs de personnaliser des produits avec prévisualisation en temps réel.

Prompt en Anglais :
UI design for a product configurator with real-time preview display, customization options panel, color selector swatches, material choice thumbnails, component selection interface, price calculator, save configuration feature, sharing options, 3D view controls, detailed specifications panel –ar 16:9
Prompt en Français :
Design d’interface pour un configurateur de produit avec affichage de prévisualisation en temps réel, panneau d’options de personnalisation, nuancier de sélection de couleurs, vignettes de choix de matériaux, interface de sélection de composants, calculateur de prix, fonctionnalité de sauvegarde de configuration, options de partage, contrôles de vue 3D, panneau de spécifications détaillées –ar 16:9
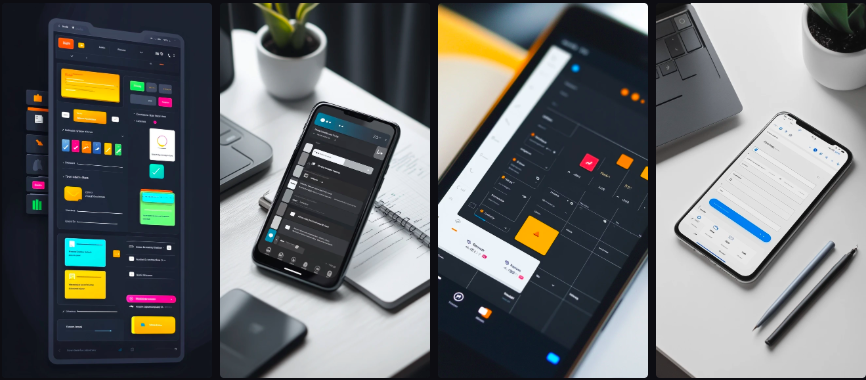
Prompt Midjourney pour l’UI et le Web Design d’une Application de Productivité
Ce prompt génère une interface de gestion de tâches épurée avec des fonctionnalités d’organisation et de suivi.

Prompt en Anglais :
UI design for a productivity app with task management board, project timeline view, priority tagging system, note-taking interface, reminder settings, habit tracker, focus timer feature, clean checklist design, category organization, cross-platform consistency –ar 9:16
Prompt en Français :
Design d’interface pour une application de productivité avec tableau de gestion de tâches, vue chronologique de projet, système d’étiquetage par priorité, interface de prise de notes, paramètres de rappel, suivi d’habitudes, fonctionnalité de minuteur de concentration, design épuré de liste de contrôle, organisation par catégorie, cohérence multiplateforme –ar 9:16
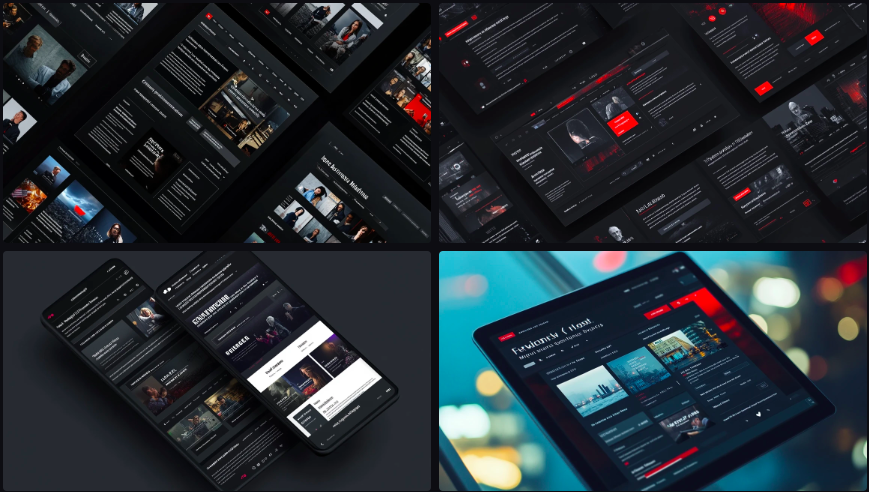
Prompt Midjourney pour l’UI et le Web Design d’un Site d’Actualités
Pour créer une interface d’information avec une hiérarchie visuelle claire qui guide l’attention du lecteur.

Prompt en Anglais :
UI design for a news website with breaking news ticker, featured headlines section, article cards with image thumbnails, category tabs navigation, reading time indicators, journalist bylines, related stories sidebar, clean typography hierarchy, subscription callout, night reading mode –ar 16:9
Prompt en Français :
Design d’interface pour un site d’actualités avec bandeau d’informations urgentes, section de gros titres en vedette, cartes d’articles avec vignettes d’image, navigation par onglets de catégorie, indicateurs de temps de lecture, signatures de journalistes, barre latérale d’histoires connexes, hiérarchie typographique épurée, appel à l’abonnement, mode lecture nocturne –ar 16:9
Prompt Midjourney pour l’UI et le Web Design d’une Application de Bien-être
Idéal pour concevoir une interface apaisante pour une application de méditation et de gestion du stress.

Prompt en Anglais :
UI design for a wellness app with meditation timer interface, sleep tracking dashboard, mood journal screens, breathing exercise animations, calming color scheme, nature-inspired imagery, audio player for guided sessions, progress insights, habit formation support, mindfulness reminders –ar 9:16
Prompt en Français :
Design d’interface pour une application de bien-être avec interface de minuteur de méditation, tableau de bord de suivi du sommeil, écrans de journal d’humeur, animations d’exercices de respiration, palette de couleurs apaisante, imagerie inspirée de la nature, lecteur audio pour séances guidées, aperçus de progression, soutien à la formation d’habitudes, rappels de pleine conscience –ar 9:16
Prompt Midjourney pour l’UI et le Web Design d’une Interface Smart Home
Ce prompt crée un tableau de bord de maison connectée avec des contrôles intuitifs pour les divers appareils domestiques.

Prompt en Anglais :
UI design for a smart home control interface with device management dashboard, room-by-room navigation, automation routine builder, energy consumption metrics, security camera feeds, lighting control sliders, temperature adjustment dial, scene presets panel, notification center, voice command integration –ar 16:9
Prompt en Français :
Design d’interface pour un contrôle de maison intelligente avec tableau de bord de gestion d’appareils, navigation pièce par pièce, constructeur de routines automatisées, métriques de consommation d’énergie, flux de caméras de sécurité, curseurs de contrôle d’éclairage, cadran d’ajustement de température, panneau de préréglages de scènes, centre de notifications, intégration de commandes vocales –ar 16:9
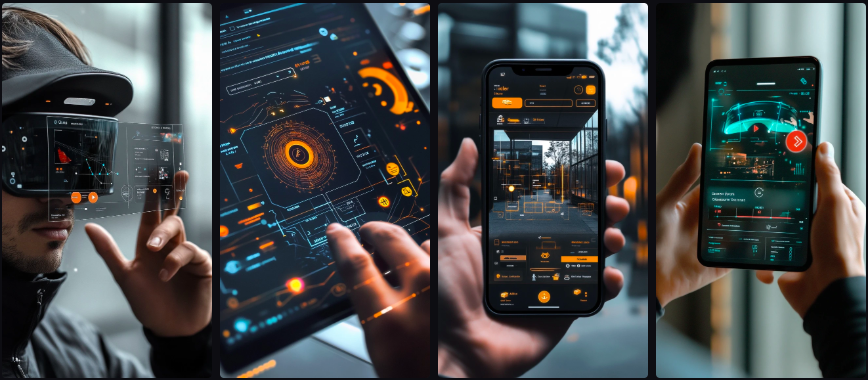
Prompt Midjourney pour l’UI et le Web Design de Réalité Augmentée
Pour créer une interface de réalité augmentée avec des éléments superposés sur une vue caméra.

Prompt en Anglais :
UI design for an augmented reality interface with camera view overlay, information cards, interactive hotspots, gesture control indicators, object recognition markers, measurement tools, floating menu system, contextual data display, minimal visual clutter, orientation guides –ar 9:16
Prompt en Français :
Design d’interface pour une interface de réalité augmentée avec superposition de vue caméra, cartes d’information, points d’interaction, indicateurs de contrôle gestuel, marqueurs de reconnaissance d’objets, outils de mesure, système de menu flottant, affichage de données contextuelles, encombrement visuel minimal, guides d’orientation –ar 9:16
Techniques pour optimiser vos Prompts Midjourney pour l’UI et le Web Design
Maîtriser les Prompts Midjourney pour l’UI et le Web Design demande une compréhension approfondie des paramètres et techniques qui permettent d’obtenir des designs parfaitement adaptés aux interfaces numériques modernes. Voici des conseils détaillés pour perfectionner vos créations.
1. Optimisation des ratios d’aspect pour vos Prompts Midjourney pour l’UI et le Web Design
Le choix du ratio d’aspect est crucial dans vos Prompts Midjourney pour l’UI et le Web Design :
- Le format « –ar 16:9 » est recommandé pour les interfaces desktop, offrant un bon espace horizontal
- Le format « –ar 9:16 » est idéal pour les designs mobiles, privilégiant la hauteur
- Pour des designs de tablette ou hybrides, le format « –ar 4:3 » peut être un bon compromis
Adaptez toujours le ratio à votre objectif : les tableaux de bord complexes bénéficient de formats plus larges, tandis que les flux d’applications mobiles fonctionnent mieux en format vertical.
2. Ajustement des styles visuels selon les tendances actuelles
Pour adapter vos Prompts Midjourney pour l’UI et le Web Design aux tendances actuelles :
Pour le style minimaliste :
- Incluez « clean interface », « ample white space », « minimalist design »
- Ajoutez « high contrast typography », « subtle shadows », « monochromatic scheme »
- Limitez les éléments visuels pour favoriser la lisibilité et l’élégance
Pour le style Glassmorphism :
- Utilisez « frosted glass effect », « transparency layers », « blur backgrounds »
- Intégrez « subtle borders », « floating elements », « depth hierarchy »
- Équilibrez transparence et lisibilité pour une expérience utilisateur optimale
Pour le style Neumorphique :
- Incluez « soft shadow effects », « subtle extrusion », « embossed elements »
- Ajoutez « tangible interface », « light source consistency », « tactile appearance »
- Maintenez une cohérence dans les reliefs et les ombres pour un effet réaliste
Conseils pour améliorer les designs générés
Après avoir obtenu vos interfaces de base avec Midjourney, quelques étapes de post-traitement peuvent considérablement améliorer la qualité de vos designs :
Amélioration de la cohérence visuelle
Les designs générés par Midjourney peuvent parfois manquer de cohérence visuelle parfaite. Utilisez un logiciel d’édition pour :
- Uniformiser les espacements entre les éléments d’interface
- Aligner précisément les composants sur une grille invisible
- Maintenir une palette de couleurs strictement cohérente
- Assurer une hiérarchie typographique logique et constante
Optimisation des éléments interactifs
Pour rendre vos interfaces plus crédibles et fonctionnelles :
- Identifiez les zones cliquables et renforcez leur apparence interactive
- Assurez-vous que les états des boutons (hover, active, disabled) sont cohérents
- Vérifiez que la taille des éléments tactiles respecte les standards d’ergonomie
- Ajoutez des micro-interactions subtiles pour enrichir l’expérience utilisateur
Amélioration de l’accessibilité
Pour un design inclusif et professionnel :
- Vérifiez les ratios de contraste entre texte et arrière-plan
- Assurez-vous que la taille des polices est suffisante pour tous les contenus
- Incorporez des indications visuelles non basées uniquement sur la couleur
- Simplifiez les zones de contenu dense pour améliorer la lisibilité
Conclusion: Maîtrisez les Prompts Midjourney pour l’UI et le Web Design
Les Prompts Midjourney pour l’UI et le Web Design vous offrent un potentiel créatif immense pour développer des maquettes d’interfaces innovantes et attractives. En combinant les bons paramètres techniques, une approche alignée avec les tendances actuelles du design numérique et un travail de post-production soigné, vous pouvez créer des designs d’interface professionnels en un temps record.
N’hésitez pas à expérimenter avec ces Prompts Midjourney pour l’UI et le Web Design en les adaptant à vos projets spécifiques. Que vous souhaitiez créer une maquette pour présenter un concept à un client, explorer différentes directions créatives pour votre propre site, ou même générer rapidement des prototypes pour tester des idées, ces prompts vous fourniront une base solide pour réaliser votre projet.
Pour ceux qui souhaitent aller plus loin et intégrer l’IA de manière plus approfondie dans leurs processus de design, ces prompts ne sont qu’un point de départ. N’hésitez pas à les combiner, les modifier et les affiner pour développer votre propre bibliothèque de prompts adaptés à vos besoins spécifiques en UI et Web Design. Vous pouvez aussi nous contacter pour vous faire accompagner dans vos projets !
FAQ sur la Création d’UI & Web Design avec Midjourney
Midjourney peut-il vraiment comprendre les tendances actuelles de l’UI/web design ?
Oui, en fournissant des prompts détaillés et en spécifiant les tendances ou les styles que vous souhaitez explorer, vous pouvez guider Midjourney pour produire des designs alignés avec les standards actuels.
Comment puis-je m’assurer que les designs sont fonctionnels et pas seulement esthétiques ?
En intégrant des critères de fonctionnalité dans vos prompts et en utilisant les designs générés comme inspiration pour le développement ultérieur, vous pouvez équilibrer esthétique et fonctionnalité.
Puis-je utiliser ces designs directement pour mon site web ou mon application ?
Les designs peuvent nécessiter des ajustements pour s’assurer qu’ils répondent aux critères techniques et UX spécifiques de votre projet, mais ils peuvent servir de base solide pour le développement.
Est-il facile d’adapter les designs générés aux différentes plateformes ?
Bien que les designs puissent nécessiter des modifications pour une adaptation parfaite, ils offrent un point de départ visuel inspirant pour une adaptation cross-plateforme.
Combien de temps faut-il pour créer un design UI/web avec Midjourney ?
Les designs peuvent être générés en quelques minutes, ce qui permet une itération rapide sur vos concepts.
Les créations nécessitent-elles des compétences en design graphique ?
Une connaissance de base du design UI/web peut enrichir le processus, mais Midjourney permet également aux non-designers d’explorer des idées créatives.
Comment exprimer au mieux mes idées à Midjourney ?
Soyez précis dans vos descriptions, utilisez des termes techniques lorsque c’est possible, et n’hésitez pas à fournir des exemples ou des inspirations visuelles.
Quels sont les coûts associés à l’utilisation de Midjourney pour l’UI & le web design ?
Midjourney propose différents niveaux d’abonnement pour s’adapter à différents besoins et budgets, vous permettant de choisir l’option la plus adaptée à vos projets.